项目汇报:
应用实时导航项目(PC+平板电脑上规划算法)
招标内容采用前端框架模式,前端使用 vue 开发,调用方使用 vue + express + mysql 开发
所用技术:vue2 + vant + element + nodejs + mysql + axios 等
产品目录说明:
app-nav 文件夹:集成开发环境文件
app-nav-admin 文件夹:软件管理系统
app-nav-api 文件夹:api 服务端
app-nav.sql 文件:备份数据库
apb平台端说明:
(1). 定义变量,并上传数据库文件
(2). app-nav-api/app.js 中修改网络号
(3). app-nav-api/db/index.js 中定义变量信息
(4). 无条件执行:npm i
(5). 设计招标,执行命令:node app.js
前端及用户管理说明书的:
分别修改 app-nav/src/main.js 和 app-nav-admin/src/http/http.js 列表中的 api 请求根地址
(1). 执行命令:npm i
(2). 启动项目,执行命令:npm run serve
(3). 执行脚本打包:npm run build (自动同步的 dist 文件夹,就是编译后进行文件,可提前交至网络请求的方法进行访问)
(4). 注意:管理密码密码:admin 123456
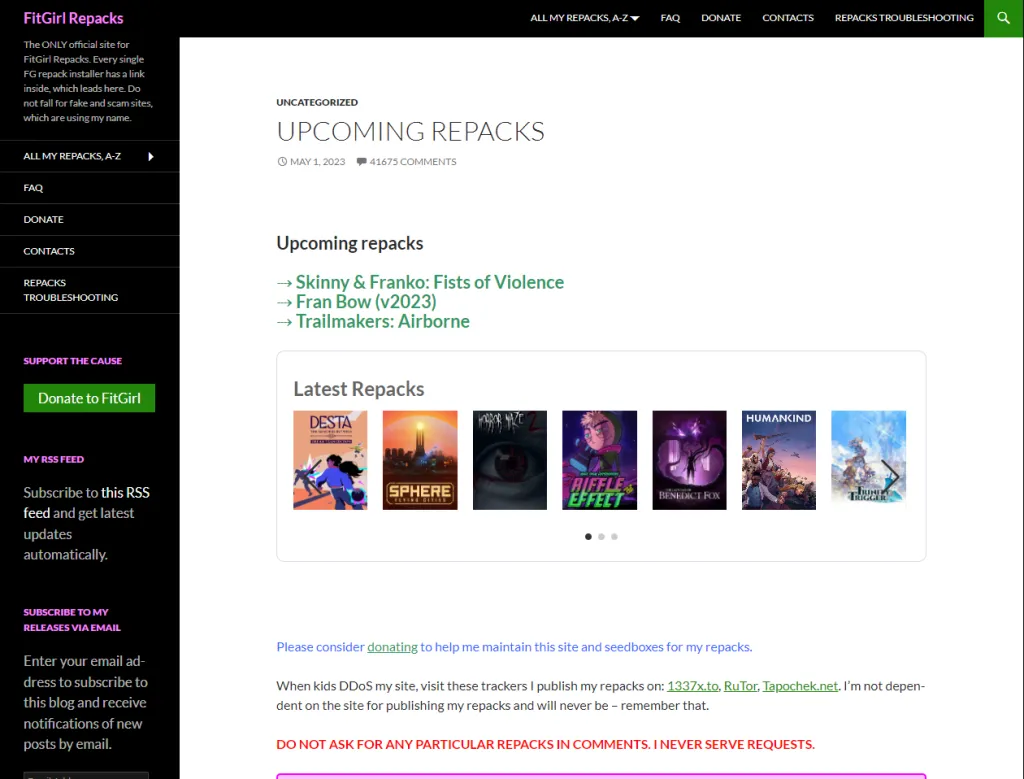
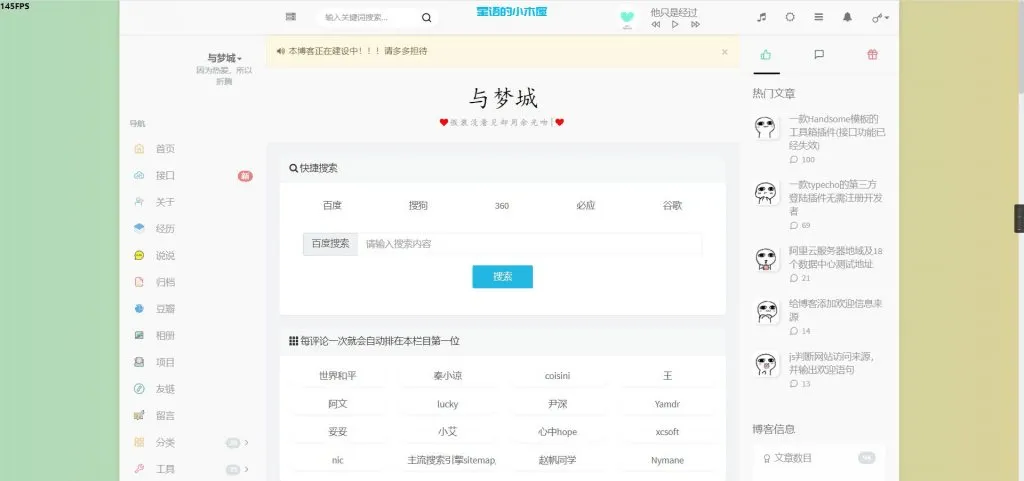
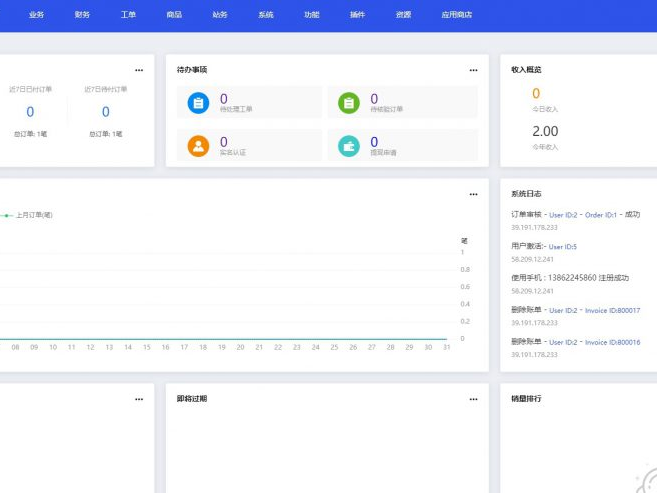
演示截图:
小程序软件导航框架代码带后台,项目采用前后端分离模式(vue+express+mysql)
Gitee开源技术地址:https://gitee.com/lifeixue/app-nav
Github开源地址:https://github.com/towering-trees/app-nav
如果对于你们大有裨益,Gitee/Github 主界面 Star 然后点击哈
项目搭载了Vue框架,需根据纸上的使用说明来启动项目(需要Nodo站冥支持,修过Vuk的小伙伴们的人都懂,这里不用质疑)






















暂无评论内容