图像优化
极度推荐,目前除了在线服务以外没有任何收费


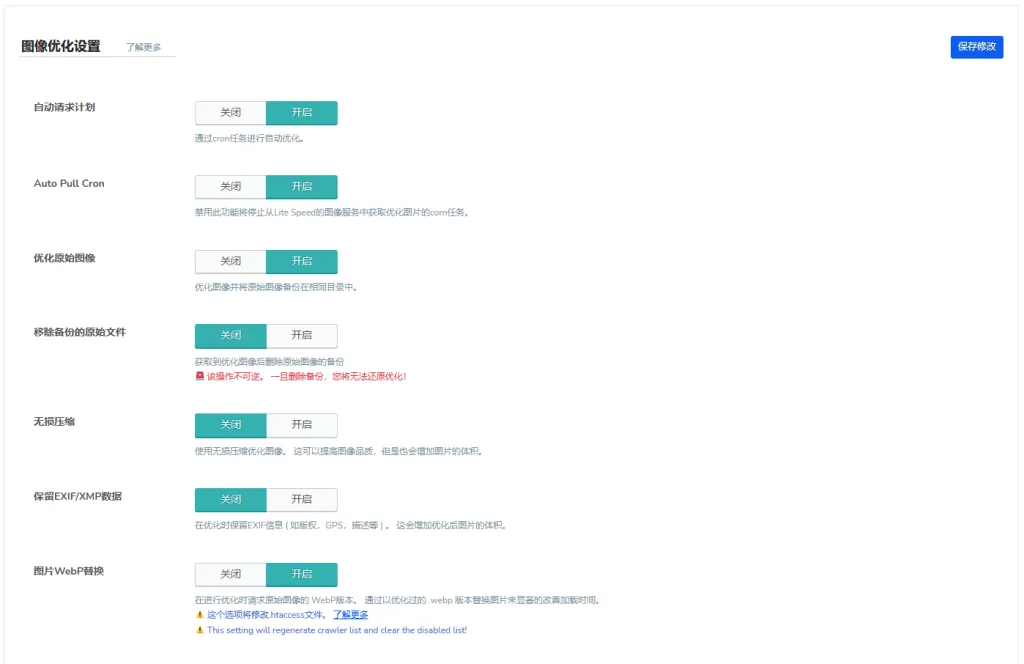
“它居然可以支持WebP替换?!”我当时也是惊到了
无限的优化配额
我之前也在网上找了很多自称“免费”的图像优化插件,由于我更偏向于使用Webp格式而不是png,jpg等,所以免费情况下是否支持转换WebP及替换WebP格式成了我筛选的一大条件
我先后看了EWWW Optimizer、Imagify、Smush、Optimole、ShortPixel等,介绍这些插件的人居然还打上了“免费”的标签,要么就是每月只有可怜的100张优化额度,要么就是各种不兼容,这一点点的“免费”额度根本不够我用
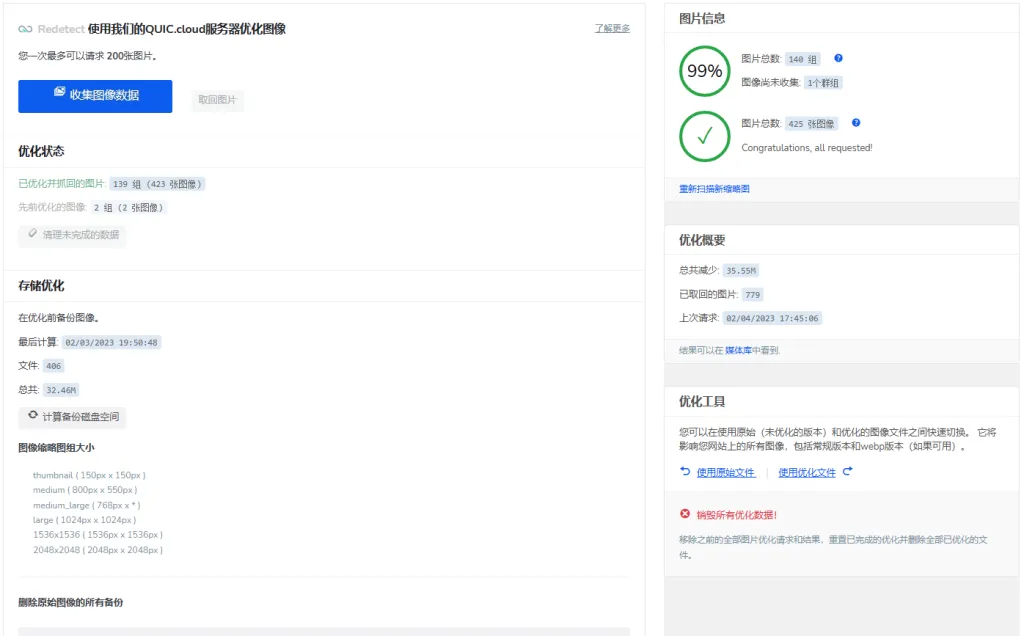
下面的图片也展示了,我已经使用了479张图片优化的快速队列额度,它快速队列只有500张
但是,关键点来了
它图片优化的总用量是无穷大,也就是说在快速队列用完后你仍然可以继续进行图片优化,只是速度变慢了而已

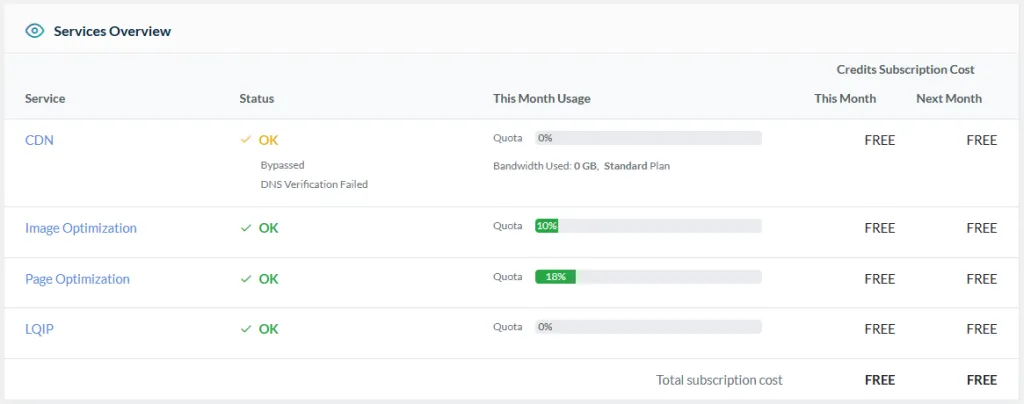
下面是官网管理面板的截图,关键在于“This Month Usage”,本月使用,也就是说每个月的使用量都是会重置的,这就可以无限白嫖了啊,我的网站虽然图片上传量比以前用EWWW Optimizer、Smush和Imagify的时候大了很多,但是还达不到每个月能上传5000张,所以这个的免费快速队列的额度是完全够用了

页面优化
UCSS,优化CSS大小,省去不必要的加载
假设我现在全局引入了这些CSS:
* 彩虹文字 */
.color_txt{background-image:-webkit-linear-gradient(30deg,#32c5ff 25%,#b620e0 50%,#f7b500 75%,#20e050 100%);-webkit-text-fill-color:transparent;-webkit-background-clip:text;-webkit-background-size:200% 100%;-webkit-animation:maskedAnimation 4s infinite linear;font-size:16px}@keyframes maskedAnimation{0%{background-position:0 0}100%{background-position:-100% 0}}* h6标题美化 */
.article-content h6:before{border-bottom:2px solid #4dd0e1;width:100%;content:"";display:block;height:28px;position:absolute;left:0;top:0;bottom:-2px;margin:auto;background-size:28px 28px;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAABRklEQVRYR2NkGGDAOMD2M4w6YDQERkNg+ITAppcfY/8zMv3wF+NdTUrZQpUQ2PT6cz8Dw/8CkMWMDIwNvqK8jcQ6gmIHNN19EaXPx1XPyMCghrCUKcpPlGc5MY6gyAE+Fx52MjL8j3cU5a1UYWXtZGBkEAVb+p8hxU+Mby5NHQCxnKEMaskzJ37uFmUetkmMjAzrfUX4woixHBJlZAA0y2EmPPYU4enLkhGeQIqRJDsAh+UgO7duNpD3IcVykkOA2paT5ABaWE60A2hlOdEO8D3/4CMDIyMfWvySFefoaYSoROh74eFXBgYGLiTNVLGc+BC48PAnAwMDG9QBVLOcaAd8P5ox+x/jf5AjGLgYfnwnKqv9/8/PwPO/kFF/MSj0cAKiouD/0bgYoixFU8RovWgJIX1EOYCQIZTIjzpgNARGQ2DAQwAAvHBaIdB7zxsAAAAASUVORK5CYII=);background-repeat:no-repeat;animation:h6AnimationBefore 2s infinite alternate}.article-content h6{margin:25px 0;font-size:16px;position:relative;padding:4px 25px;width:max-content;color:#4dd0e1}.article-content h6:after{content:"";display:block;width:28px;height:28px;position:absolute;border:2px solid #4dd0e1;border-radius:50%;right:-15px;top:0;bottom:0;margin:auto;background-size:28px 28px;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAABRklEQVRYR2NkGGDAOMD2M4w6YDQERkNg+ITAppcfY/8zMv3wF+NdTUrZQpUQ2PT6cz8Dw/8CkMWMDIwNvqK8jcQ6gmIHNN19EaXPx1XPyMCghrCUKcpPlGc5MY6gyAE+Fx52MjL8j3cU5a1UYWXtZGBkEAVb+p8hxU+Mby5NHQCxnKEMaskzJ37uFmUetkmMjAzrfUX4woixHBJlZAA0y2EmPPYU4enLkhGeQIqRJDsAh+UgO7duNpD3IcVykkOA2paT5ABaWE60A2hlOdEO8D3/4CMDIyMfWvySFefoaYSoROh74eFXBgYGLiTNVLGc+BC48PAnAwMDG9QBVLOcaAd8P5ox+x/jf5AjGLgYfnwnKqv9/8/PwPO/kFF/MSj0cAKiouD/0bgYoixFU8RovWgJIX1EOYCQIZTIjzpgNARGQ2DAQwAAvHBaIdB7zxsAAAAASUVORK5CYII=);animation:h6AnimationAfter 2s infinite alternate}animation:h6AnimationAfter 2s infinite alternate}h6{display:block;font-size:1.17em;margin-block-start:1em;margin-block-end:1em;margin-inline-start:0px;margin-inline-end:0px;font-weight:bold}
@keyframes h6AnimationBefore{0%{width:28px}25%{width:100%}50%{width:100%}to{width:100%}}@keyframes h6AnimationAfter{0%{transform:rotate(0)}10%{transform:rotate(0)}50%{transform:rotate(-1turn)}to{transform:rotate(-1turn)}}但是如果我在页面中只使用了第一个“彩虹文字”,而并没有使用h6标题,这时候h6标题的CSS也会被加载,即增加了加载时间,又浪费了流量,也许对于服务器来说算是微不足道,但对于用户来说加载时间应该更短,完全加载的消耗应该更低
这时候就要用到这个插件的“UCSS”,即关键CSS
它可以识别你哪些CSS在这个页面中没有被使用,从而生成新的UCSS文件并缓存,里面只包含了页面使用到的CSS,而未包含没有使用的CSS,它可以很有效的减少传输体积,优化速度和用户体验
CDN
虽然我没用它的CDN,但是这个还是比较香的,主要是因为我的域名已经接入了cloudflare,不想再改NS服务器了,如果你有条件,可以考虑把NS服务器改成LiteSpeed的免费CDN,每月有100积分的免费额度,积分消耗量会根据所使用的节点来进行扣费(亚洲节点1GB为80积分),当然如果可以接受节点略少的话可以选择完全免费的计划(在控制台),但是可用节点只有8个
低质量图像占位
实际上就是在开启LazyLoad之后,在原图还没加载出来的时候,先用一张大小极小,分辨率极低的缩略图先放在那,等页面的主要内容加载完之后,再去一个一个的去加载原图并替换低分辨率的图片
插件下载
WordPress的插件库里就有,叫“LiteSpeed缓存”,截至文章发布,我使用的是插件仓库的最新版5.3.2版本


















暂无评论内容