动态和静态网站的区别
新手的误区:
- 动态网站不是指有动画、会动的网站
- 静态网站不是指没动画、不会动的网站
正确的理解是:
- 动态网站是指返回给用户的HTML(超文本标记语言)是动态生成的,例如我的网站就算是一个动态网站,我可以登陆到后台去发布文章,并不用更新HTML代码,而是将文章存储在数据库内,再由PHP(超文本预处理器)读取数据库中的内容并且放到指定的位置渲染出最终看到的界面
- 静态网站是指不需要数据库,网站是纯HTML+CSS+JS的,也不会有PHP这样的东西来动态生成页面,通常此类网站不会有登陆功能,因为HTML是固定的,无法按照用户的不同来返回不同的页面
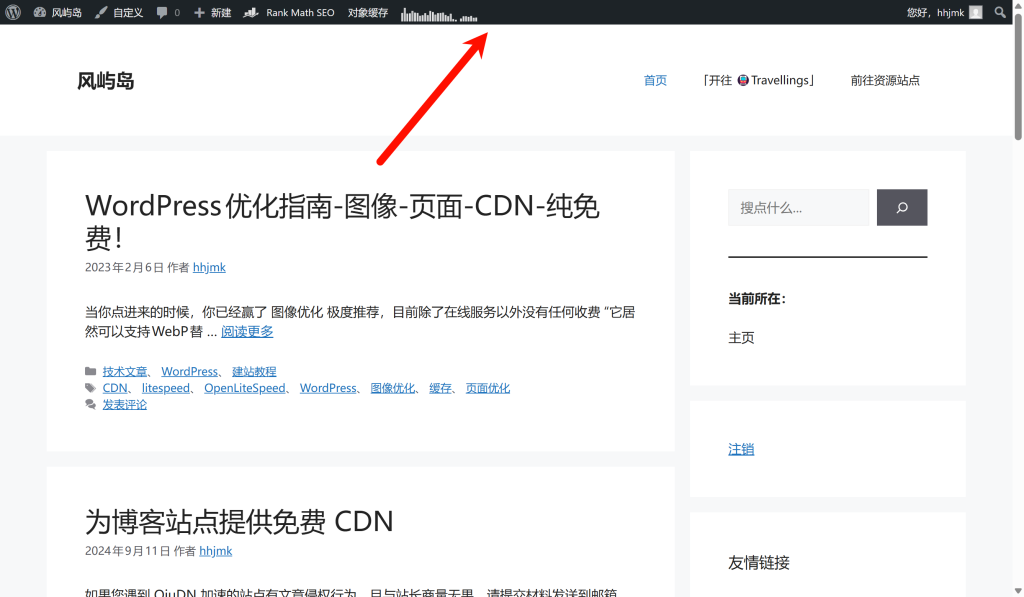
举一个简单的例子来理解动态网站,我的网站是WordPress构建的,是一个典型的动态网站,会根据登陆用户的不同来返回不同的页面

我登陆网站后会有Admin Bar用来便捷管理网站,但是访客却看不到这个管理栏
第一个HTML页面
在你的桌面上右键,新建一个文本文档,改名为”index.html”(需要在资源管理器中的查看中勾选“显示文件扩展名”才可以)之后把下面的内容粘贴进去
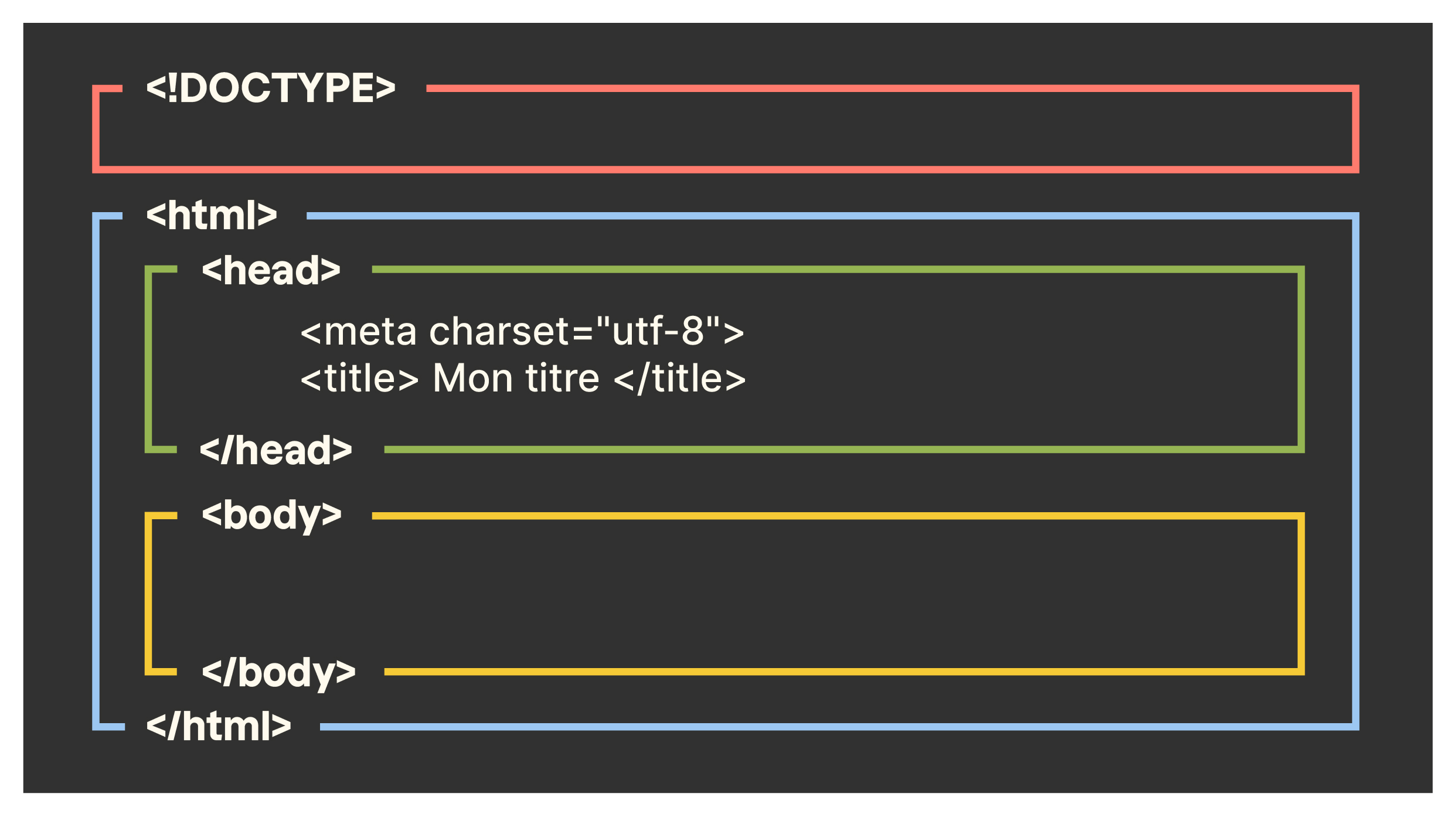
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个静态网页</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>保存之后使用浏览器打开,就可以看到一个标题,一个段落,但是貌似并不是很美观,我们可以使用CSS来对HTML添加样式,但是CSS对我来说还是有点复杂了,只能手写出一些简单的样式,为此我们还是请出我们的AI吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>美化页面示例</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
}
header {
background: #50b3a2;
color: white;
padding-top: 30px;
min-height: 70px;
border-bottom: #e8491d 3px solid;
}
header a {
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
font-size: 16px;
}
header ul {
padding: 0;
list-style: none;
}
header li {
display: inline;
padding: 0 20px 0 20px;
}
header #branding {
float: left;
}
header #branding h1 {
margin: 0;
}
header nav {
float: right;
margin-top: 10px;
}
header .highlight, header .current a {
color: #e8491d;
font-weight: bold;
}
header a:hover {
color: #ffffff;
font-weight: bold;
}
section#showcase {
min-height: 400px;
background: url('showcase.jpg') no-repeat 0 -100px;
text-align: center;
color: #ffffff;
}
section#showcase h1 {
margin-top: 100px;
font-size: 55px;
margin-bottom: 10px;
}
section#showcase p {
font-size: 20px;
}
section#main {
padding: 15px;
background: #ffffff;
}
section#main .content-title {
color: #50b3a2;
}
section#main article#main-col {
float: left;
width: 60%;
}
section#main aside#sidebar {
float: right;
width: 30%;
padding-left: 20px;
}
section#main article#main-col h1 {
color: #e8491d;
}
section#main aside#sidebar p {
color: #7f7f7f;
}
footer {
background: #e8491d;
color: white;
text-align: center;
padding: 10px;
position: relative;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<div class="container">
<div id="branding">
<h1>My Website</h1>
</div>
<nav>
<ul>
<li class="current"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
</header>
<section id="showcase">
<div class="container">
<h1>Welcome to My Website</h1>
<p>Here you can find all the information you need.</p>
</div>
</section>
<section id="main">
<div class="container">
<article id="main-col">
<h1 class="content-title">About Us</h1>
<p>This is a simple example of a CSS-styled HTML page. The CSS is used to control the layout, colors, fonts, and other visual aspects of the page.</p>
<p>It's a great way to make your web content more appealing and user-friendly.</p>
</article>
<aside id="sidebar">
<h2>What We Do</h2>
<p>Here are some of the services we offer.</p>
</aside>
</div>
</section>
<footer>
<p>My Website © 2024</p>
</footer>
</body>
</html>我们挑一些示例来解释CSS的工作
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}这段CSS是在整个<body></body>中生效的,这会给人一种在整个页面生效的错觉,实际上他的生效范围只有body标签,并不在head、footer标签中生效

emm
有点草率的教程
实在不知道写点啥了